Source-Navigator Tutorial


Source-Navigator scans your source code and loads the extracted information into a project database. This database stores all information about file names, symbol elements, and symbol relationships (functions and global variables are examples of symbols). Source-Navigator provides you with different browsers (graphical views) into the project database.
To create a new project, follow these steps:
Launch Source-Navigator.
In UNIX, at the command prompt,
type
snavigator
In Windows, open the directory where
Source-Navigator is located and double-click the snavigator.exe icon.
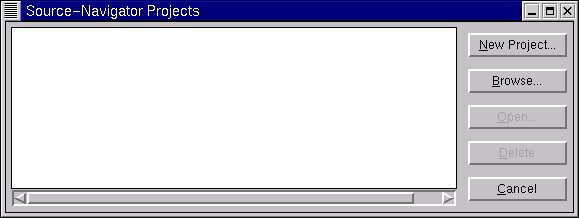
Source-Navigator launches and the Projects window appears.

Click the
New Project
button.
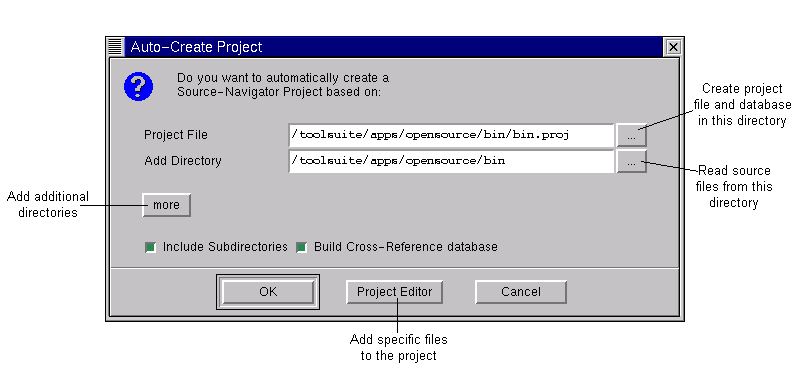
The
Auto-Create Project
dialog appears.

Click the
"..." button next to
the
Project File
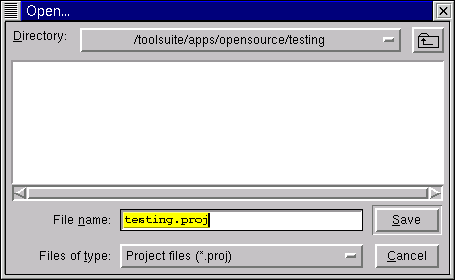
text box. The
Open
dialog appears. Navigate to the project directory.
Enter the name of the project.

If the Add Directory text box does not point to the project directory, use the "..." button to navigate to it. Click OK when done.
The Scanning Project progress bar appears:

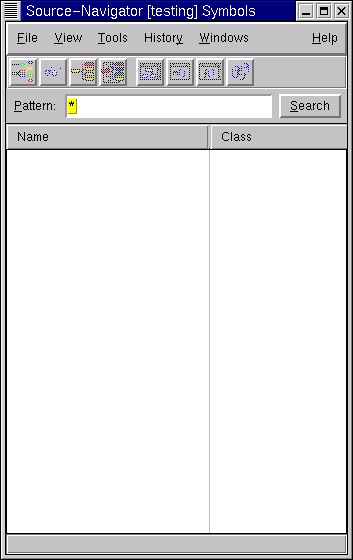
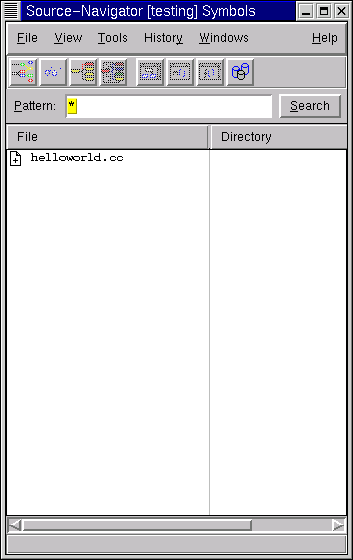
Once your project is created, the Symbol Browser appears:

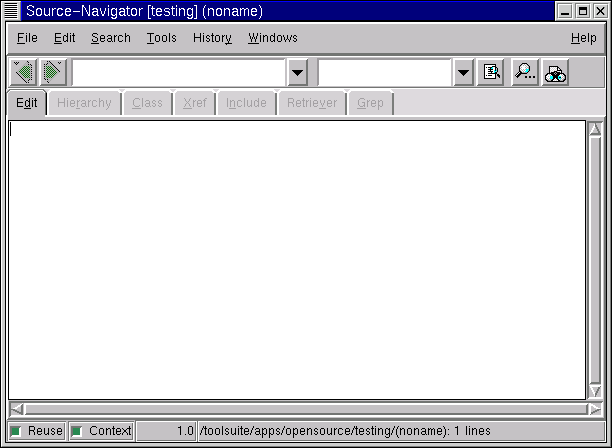
From the Windows menu, select Add View -> Editor to create a new file.

Enter your code and save the file. Saving the file using either Save or Save as updates the Symbol Browser. Fast Save does not update the Symbol Browser window.
Click the Symbol Browser window to see the newly created symbol for the selected directory.

In this tutorial, existing source code is used to create the c++_demo project.
In the
Symbol Browser, from the
File
menu, select
New Project.
The
Auto-Create Project
dialog appears.
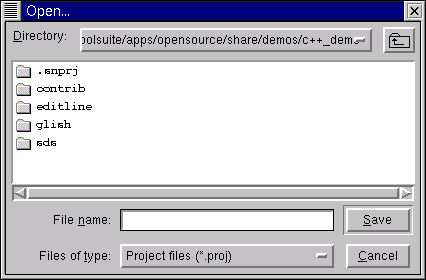
Click the "..." button next to the Project File field. The Open dialog appears. Navigate to the c++_demo directory. The path is .../share/demos.

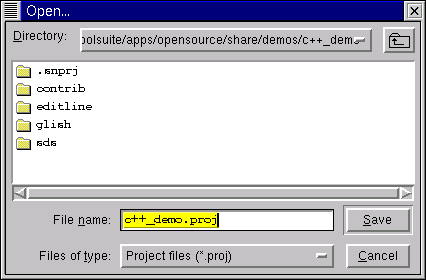
Enter c++_demo.proj to create the C++ demo project.

Click the
Save
button. The
Open
dialog closes.
If the
Add Directory
text box does not point to the
c++_demo
directory, use the
"..." button to navigate
to it. The path is
.../share/demos.
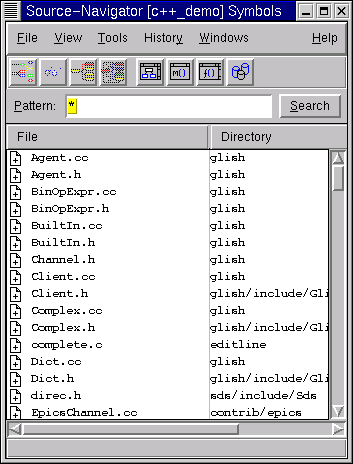
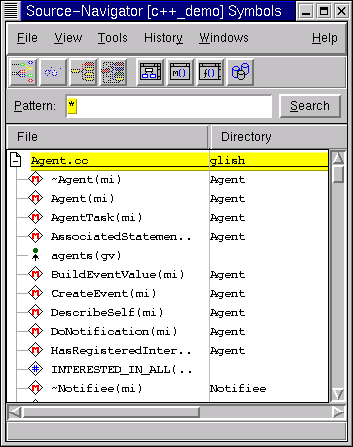
After you create the demo project, the Symbol Browser window opens. The Symbol Browser provides a view of the symbols within the project.

Click on the icon to the left of the file or symbol name to expand the list view to a tree view of the file or symbol.

Double-click on the file or symbol name Agent.h to open the Editor to the location of the selected file or symbol in the source code.
For more information on the Symbol Browser, see Symbol Browser.
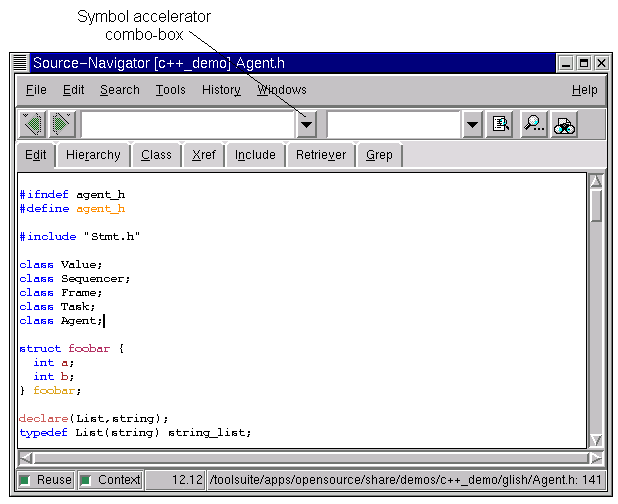
Items in the project database are hyperlinked to the Editor. When you double-click on a symbol anywhere within Source-Navigator, the Editor opens to the location of that selected symbol in your source code.

When you save modified source files, the project database is updated and changes are reflected in all of the Source-Navigator tools.
For more information on the Editor, see Editor.
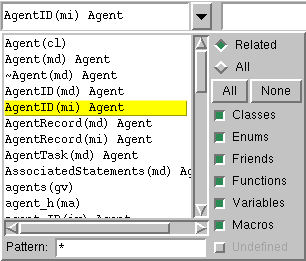
The Symbol Accelerator combo-box in the toolbar allows you to quickly navigate through the code. When the Editor is open, the Symbol Accelerator lists all of the symbols either within the open file or within the entire project.

When other browsers are open, the Symbol Accelerator lists the components relative to that browser. For instance, in the Class Browser, it lists only classes in the file or in the project.
Notice that the Symbol Accelerator text field in the toolbar displays the symbol that is referenced as the cursor moves through the file.
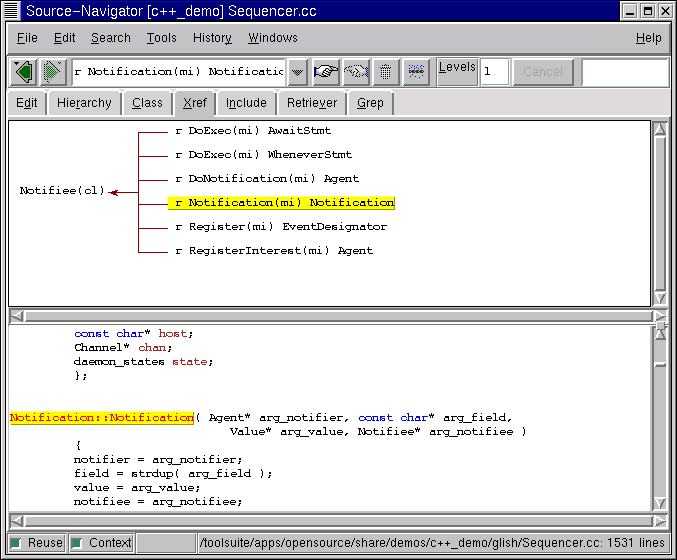
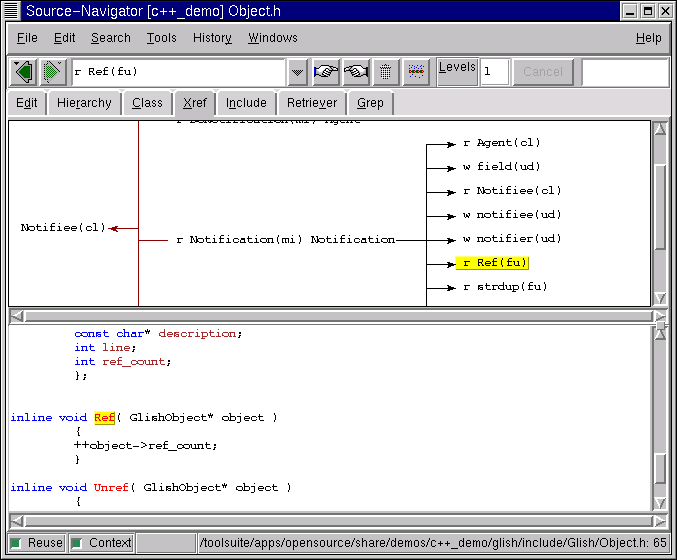
The Cross-Reference Browser (also called Xref) helps you to understand complex source code by showing the Refers-to and Referred-by relationships between symbols in the project. You can traverse the tree, and expand or collapse the elements within the tree.
To activate the Cross-Reference Browser, select the Xref tab in the Editor window.
Add an Editor view to the Cross-Reference Browser window. From the Windows menu, select Add View -> Editor.
Click on the function Notification(mi) Notification.

Click the Refers-to button. The Cross-Reference Browser view lists the functions that reference Notification(mi) Notification.
Click on Ref(fu) and notice that the Refers-to and Referred-by buttons in the toolbar become active. Click the Referred-by button.

For more information on the Cross-Reference Browser, see Cross-Reference Browser.
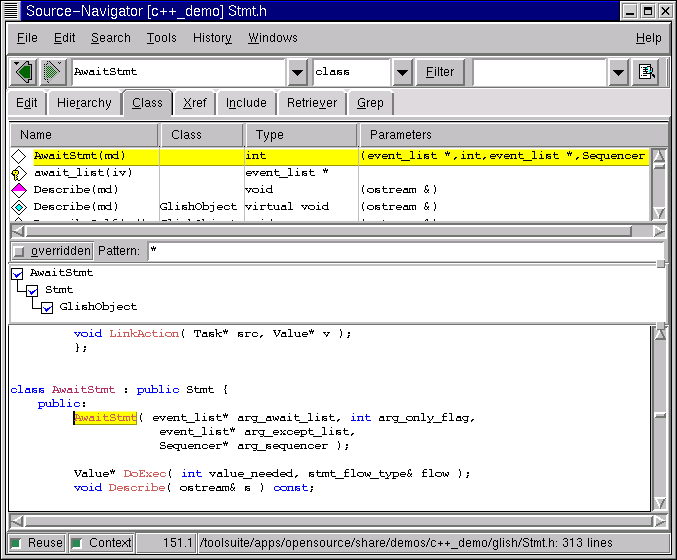
The Source-Navigator Class Browser provides a view of classes and their attributes. Using the Class Browser, you can analyze the members of a selected class based on inheritance tree, scope, member attribute, member type, and more.
Imagine a situation where you are investigating the class structures and attributes of classes within your project, but want to simultaneously view the declaration or implementation of the classes in the source code.
Ensure that Agent.h is open. If it is not, select it from the Symbol Browser.
To activate the Class Browser, select the Class tab in the Editor window.
Add an Editor to the Class Browser. From the Windows menu, select Add View -> Editor.
In the Symbol Accelerator, all class components for the entire project are listed. From this list of components, select AwaitStmt.
In the Class Browser, click AwaitStmt(md) in the list view.

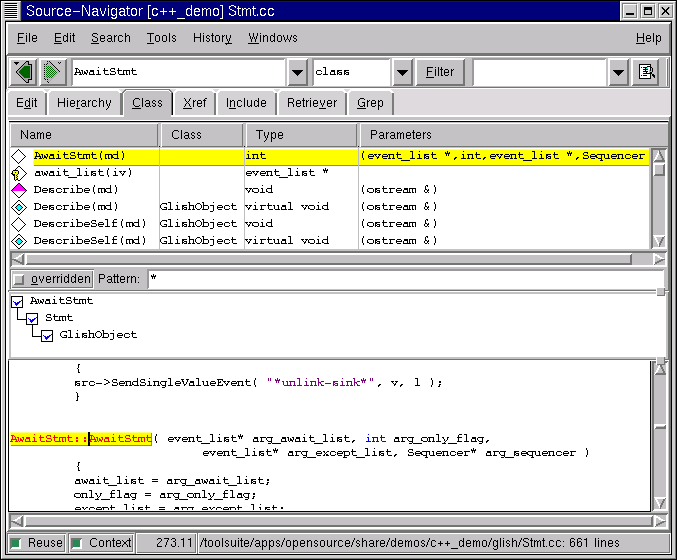
From the Search menu, select Find Implementation.

Declaration is set by default. You can set Source-Navigator to open to the Implementation instead. For more information, see Class/Hierarchy Preferences.
For more information on the Class Browser, see Class Browser.
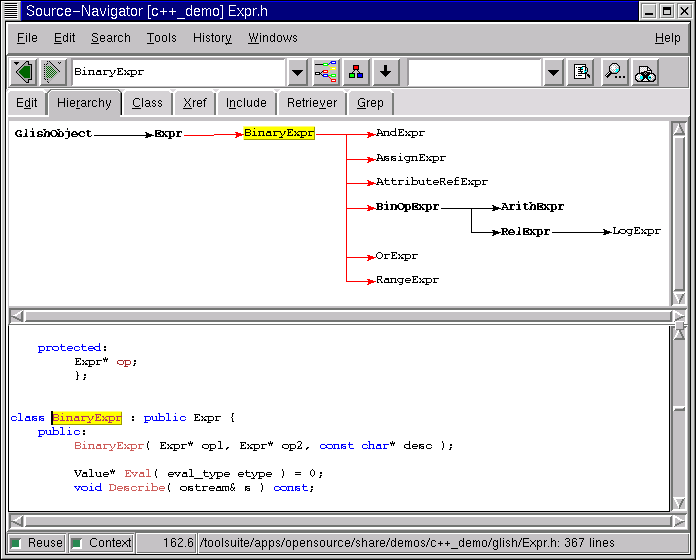
The Hierarchy Browser (also known as the Class Hierarchy Browser) helps you understand the inheritance relationship for a particular class.
To activate the Hierarchy Browser, select the Hierarchy tab in the Editor window.
Add an Editor to the Hierarchy Browser. From the Windows menu, select Add View -> Editor.
From the Symbol Accelerator, select the class BinaryExpr.

By clicking on any of the classes in the tree, Source-Navigator shows the class definition in the source code in the Editor.
For more information on the Hierarchy Browser, see Hierarchy Browser.
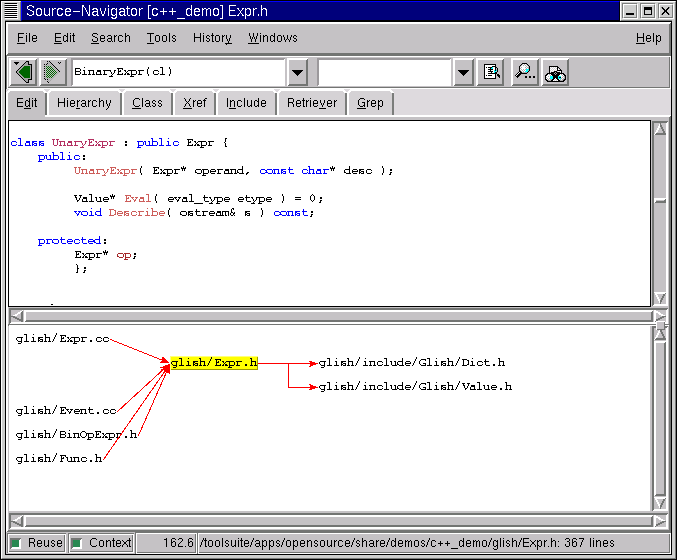
Some programming languages allow files to include source code from other files. The Include Browser allows you to see these Includes and Included by relationships.
Add an Include Browser to the Editor. From the Windows menu, select Add View -> Include.
The Include Browser allows you to maintain awareness of where you are in the project based on pathnames and included files.

Select another view from the Editor, such as the previous Notifiee view.
Notice that the Editor opens a view to that source file and the integrated Include Browser shows information relative to the "including" or "included" files.
For more information on the Include Browser, see Include Browser.
To close a project, from the File menu, choose Close Project.
This tutorial introduced you to some of Source-Navigator's browsers for more information on these and other useful tools, see any chapters in Part II of this User's Guide.
With the user interface concepts conveyed in this tutorial, you are now ready to begin exploring your own software projects.